渲染 React 组件到 Sketch 的开源库 React Sketch.app
本文共 459 字,大约阅读时间需要 1 分钟。
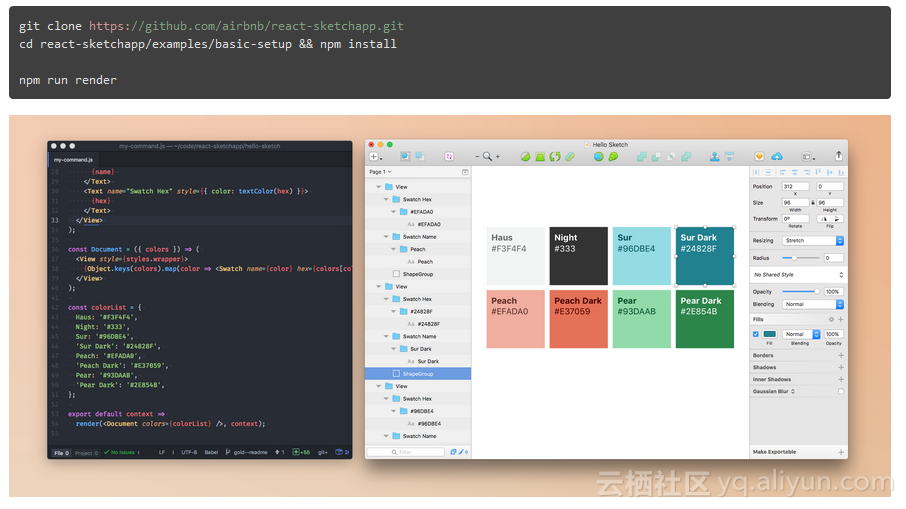
React-sketch app 是一个开源库,它可以让你写出符合 Sketch 文档规范的 React 组件。它能打通设计师和工程师之间的鸿沟,使人们便于在一个大规模的设计系统中协同工作。
为什么要将 React 置入 Sketch ?
在 Sketch 中管理设计系统的资产是复杂又耗时且容易出错的。Sketch 是可程式化的,但 API 通常会发生变化。 React 提供了完美的包装器,以 JavaScript 开发人员已经熟悉的方式构建可重用的文档。
快速启动
首先,请确保您已经安装了 Sketch 43+ 版本和最新的 npm 。
打开一个新的 Sketch 文件,然后在终端中:
git clone https://github.com/airbnb/react-sketchapp.gitcd react-sketchapp/examples/basic-setup && npm installnpm run render

文章转载自 开源中国社区[https://www.oschina.net]
你可能感兴趣的文章
LoadRunner监控服务器性能指标
查看>>
制作一张属于DIY的CnetOS 7安装光盘
查看>>
备份介绍以及mysqldump用法
查看>>
文件,文本文件以及编码——乱码探源(1)
查看>>
我的友情链接
查看>>
我的友情链接
查看>>
烂泥虚拟机VMware 8有关USB使用的心得与体会
查看>>
SpringCloud(第 053 篇)CentOS7 中用 Docker 部署一个简单的基于 Eureka 服务治理发现的项目...
查看>>
每日阅读 2017-01-09
查看>>
我的友情链接
查看>>
关于不能上网
查看>>
并发容器之CopyOnWriteArrayList
查看>>
SQLServer 表分区实验 操作步骤
查看>>
双飞翼布局
查看>>
Fedora Or Ubuntu ?
查看>>
C实现二叉树BTree基本操作
查看>>
用VS2010编译luabind
查看>>
MacOS 安装多版本PHP方法
查看>>
×××部署推进信息化发展工作
查看>>
SecureCRT 端口转发突破防火墙访问内网机器
查看>>